
How to Add Comment Form Beneath Your Posts
Blogger have developed an
1- Log in to Blogger | Dashboard | Settings | Comments.
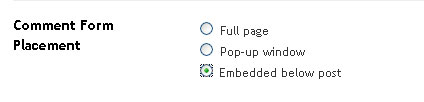
2- For the third option Comment Form Placement, chose Embedded below post and then click SAVE SETTINGS button to save your changes.
3- Now, go to Layout | Edit HTML.
4- Check Expand Widget Templates and your page will automatically refresh.
5- Find:
6- Place the following code right after the above code:
<b:include data='post' name='comment-form'/>
7- Now, your code should look something like this:
<b:include data='post' name='comments' />
<b:include data='post' name='comment-form'/>
8- Save your template and you're done.




0 Comments:
Post a Comment