How to make blogger post private?
How to encrypt blogger post?
How to create blog post with password?
First, please proceed to http://www.vincentcheung.ca/jsencryption/instructions.html.
Go to Dashboard > Design > Edit HTML.
Then add the JavaScript decryption code after the <head> tag in the HTML code of your blog. Copy and paste the following code:
| <script type="text/javascript" src="http://www.vincentcheung.ca/jsencryption/jsencryption.js"></script> |
Then proceed to http://www.vincentcheung.ca/jsencryption/.
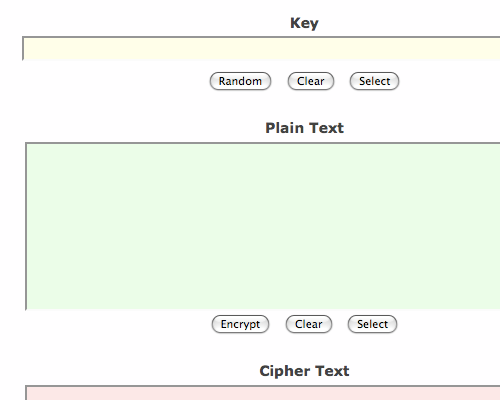
You'll see this page.

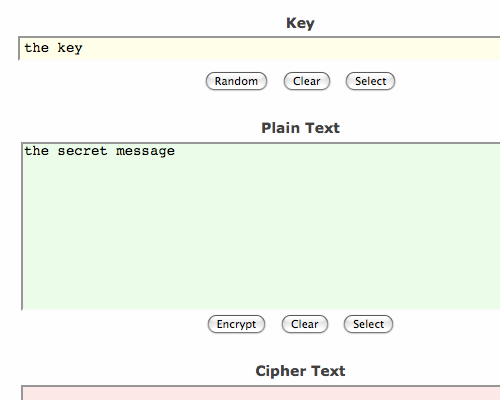
Then type for secret key at the "Key" area and the secret message at the "Plain Text" area.

After doing so, hit the Encrypt button under the "Plain Text" area.
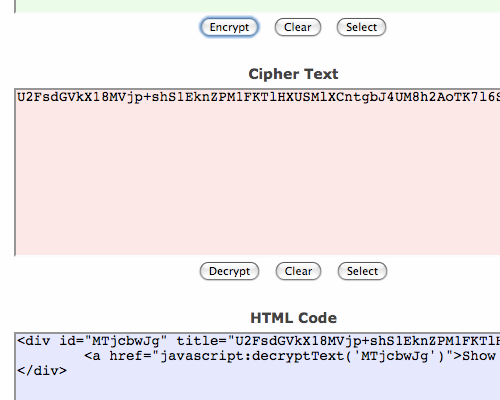
Then scroll down a little and you'll see the "HTML Code" area. Highlight, copy and paste the HTML code into your POST EDITOR.

And that's it!
Here's the result of the example shown. The secret key is "the key". Go and click on it.




0 Comments:
Post a Comment